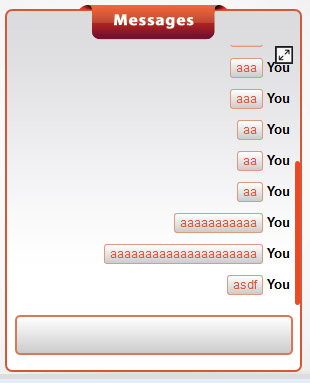
Скролл к последней записи внутри блока Scroll bottom inside div
08.02.2019
html, javascript, jQuery
Ristee
0
Jquery $(‘.add’).click(function(){ $(«#mylist»).append(«<li>Test</li>»); $(‘#mylist’).animate({scrollTop: $(‘#mylist’).prop(«scrollHeight»)}, 500); }); Html <div> <ul id=»mylist»></ul> <button class=»add»>Add li</button> </div> CSS #mylist { width: 100px; height: 200px; padding: 20px; background-color: #eeeeee; overflow-y: auto; } Источник: https://stackoverflow.com/questions/31716529/how-can-i-scroll-down-to-the-last-li-item-in-a-dynamically-added-ul/31716758